Add Woocommerce Support in Sage 9
Seb Toombs
Sep 23 2020 (5 years ago)
3 min read
Sage 9 from Roots is an awesome way to build modern, fast Wordpress themes with a great developer experience. Unfortunately, early in the Sage 9 development life supporting Woocommerce & Woocommerce template overrides was a little tricky. This has lead to a bit of old and redundant information floating around.
Fortunately for us, adding support for Woocommerce to Sage 9 is really easy, using a package from Roots themselves and a couple of simple steps.
Add sage-woocommerce from Roots
First up, we need to add a package from Roots that enables Woocommerce template files in the Blade templating engine.
This is as simple as one composer require... line.
The repo for the package is located at https://github.com/roots/sage-woocommerce, and please check out the install instructions there if anything is unclear. Plus, we'll need some code from the repo in the next step.
First, change directory into your theme folder;
(Replace the path with your correct path)
cd .../my_wordpress_site/wp-content/themes/mythemeThen require the package
composer require roots/sage-woocommerceThat's the big part of the job done!
If you're interested in how this actually works under the hood to make Woocommerce & Sage 9 work together, check out src/woocommerce.php in the repo.
Add the necessary template files
Due to some quirks in the way that blade templates work in Sage 9, it's necessary to override two Woocommerce template files to get everything to work.
Fortunately, the kind Roots people have provided the necessary files. Find them in the repo above at (github:roots/sage-woocommerce) under examples/resources/views/woocommerce.
The two files we need are
Create the woocommerce folder in your theme
First, create the folder in which we will place Woocommerce template overrides, within your theme.
mytheme/resources/views/woocommerce
Add the two Woocommerce overrides
Finally, download the two template files above and place them within this folder.
You should have
mytheme/resources/views/woocommerce/single-product.blade.phpmytheme/resources/views/woocommerce/archive-product.blade.php
Add woocommerce support to your theme
The last required step to make Woocommerce work with Sage 9 is to add Woocommerce support to your theme.
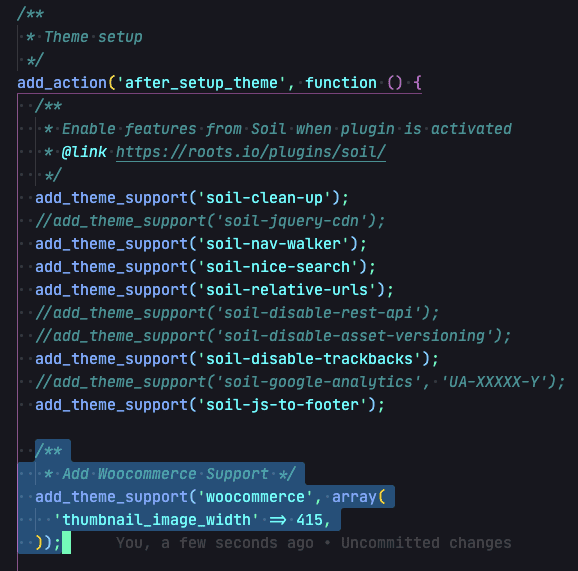
Open up mytheme/app/setup.php
In the hooked function for after_setup_theme, add theme support for woocommerce by calling add_theme_support. (This will usually be near the theme support for Soil).
<?php
// app/setup.php
add_action('after_setup_theme', function() {
// ...
/**
* Add Woocommerce Support
*/
add_theme_support('woocommerce', array(
'thumbnail_image_width' => 415,
));
// ...
});
You now have Woocommerce & Sage 9 playing nicely!
Congratulations.
Extras
As you know if you read some of my posts, I like to give extra "pro tips" at the end of an article.
When using Sage 9 and Woocommerce, it's a good idea and you probably want to remove Woocommerce's default stylesheets. By default these look a bit tacky, and who wants like 4 extra stylesheets to be downloaded in their fast, lean, awesome theme, right?
To remove the Woocommerce styles is actually really easy!
Just add the following filter wherever suits you best (probably app/filters.php)
<?php
// Disable woocommerce stylesheets
add_filter('woocommerce_enqueue_styles', '__return_empty_array');And you're done!
Happy building with Woocommerce and Sage 9!